
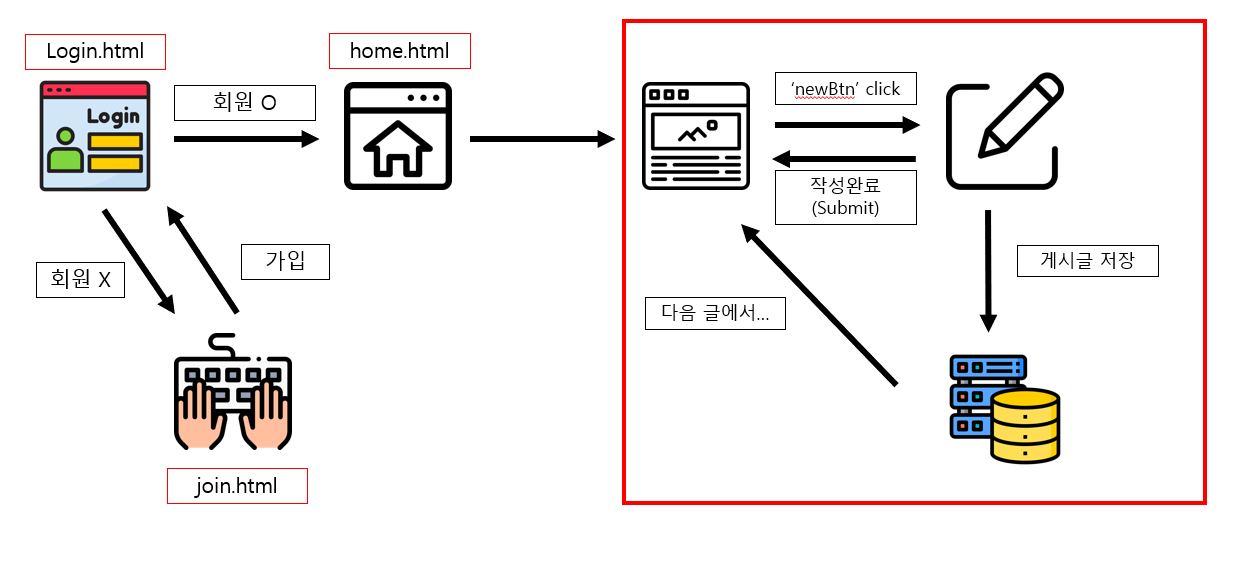
- 게시판에서 newBtn 버튼을 누르면 게시글 작성 페이지로 이동
- 게시글을 작성하고 submit 버튼을 누르면 게시글이 데이터베이스(model)에 저장
- 작성 완료되면 다시 게시판 목록으로 돌아옴
- 저장된 글을 게시판 목록에 띄우는건 다음 글로
0. DB 테이블 생성 (models 클래스 정의)
- 작성된 게시글을 저장할 데이터 베이스 테이블을 정의
- models(클래스 정의) - > admin(클래스 등록) -> makemigrations, migrate 순으로 진행
- 깜빡하고 게시판 만들다가 되돌아왔다...
# models.py
class Bbs(models.Model):
title = models.CharField(max_length=30)
writer = models.CharField(max_length=30)
content = models.TextField()
regdate = models.DateTimeField(default=timezone.now)
viewcnt = models.IntegerField(default = 0)
# admin.py
admin.site.register(Bbs)
- TextField : 본문이 들어갈 수 있는 긴 내용의 글
- regdate : 작성 일자 - 기본값을 timezone.now로 설정하여 글이 작성된 시간으로 설정
- viewcnt : 조회수 - 기본값: 0 게시글을 확인할 때마다 조회수가 + 1
** default 옵션은 DBMS 에서 SQL문으로 테이블을 정의할때 default 옵션과 같다.
1. newBtn -> 게시글 작성 페이지 Render
<button id='newBtn'>New Board</button>
<script>
$(document).ready(function(){
$('#newBtn').click(function(){
//alert('clicked')
location.href = '../bbs_register_form/' ;
})
})
</script>
- <a> , <form> 태그 없는 버튼에 script를 사용해서 url과 연결시켜줄 수 있다.
- alert()구문을 사용하면 버튼이 눌렸을때 메시지창을 띄울 수 있다. -> 디버깅 !
- script문에서 서버와의 통신은 location으로 가능하다.
# urls.py
path('bbs_register_form/', views.bbs_register_form, name='bbs_register_form' ),
# views.py
def list(request):
context = {
'session_user_name': request.session['user_name'],
'session_user_id': request.session['user_id']
}
return render(request, 'bbs/list.html', context)
def bbs_register_form(request):
context = {
'session_user_name': request.session['user_name'],
'session_user_id': request.session['user_id']
}
return render(request, 'bbs/bbsRegisterForm.html', context)
- django의 특성상 새로운 페이지를 render 할 때마다 세션 데이터를 지속적으로 입력해줘야한다.
- 사용자 데이터를 입력해주지 않으면 header와 footer를 포함한 html문서에서 세션데이터를 사용하지 못한다.
- 전체 게시물 출력화면과 게시물 작성 화면 모두에 context로 유저 정보를 넘겨주었다.

2. 데이터가 입력될 게시글 작성 페이지
<form role="form" method="post" action="{% url 'bbs_request_register'}">
{% csrf_token %}
<div> ...
<input type="text"
name='title' class="form-control" placeholder="Enter Title">
<input type="text"
name="writer" class="form-control" readonly value="{{session_user_name}}">
</div>
- 게시글의 각 필드( 제목, 내용, 작성자 ) 가 입력으로 들어온다.
- 게시 내용은 <form> 태그로 묶여 POST방식으로 서버와 통신한다.
- 작성자는 접속한 사용자의 이름이 자동으로 입력되고 수정을 불허하기 위해 readonly 속성을 추가한다.
- action 방식에 템플릿 메소드를 사용했다. 템플릿 메소드의 이름이 ulrs.py에 먼저 등록되어 있어야한다.
3. urls, views 백엔드 작성
# urls.py
path('bbs_request_register', views.bbs_request_register , name='bbs_request_register'),
# views.py
def bbs_request_register(request):
if request.method == 'POST':
print(' --- bbs_request_register posted -----')
title = request.POST['title']
content = request.POST['content']
writer = request.POST['writer']
print(' ----- contetnt param : ', title, content, writer)
orm_obj = Bbs(title=title, content= content, writer = writer).save()
return redirect('list')
- registerFrom.html 로부터 입력받은 데이터를 처리한다.
- 여기서는 POST 요청으로부터 입력받은 데이터를 데이터베이스 모델에 입력하고 저장하면 된다.
- save() 는 DBMS의 commit()과 같다. 작성하지 않으면 최종적으로 데이터가 입력되지 않는다. 깜빡하지말자 !

- admin에 접속하면 입력된 데이터를 확인 가능하다.
- 데이터베이스에 저장된 게시물 항목을 게시판에 띄우는 것은 다음 글에 작성 !
'Study > django' 카테고리의 다른 글
| django 기초 - bootstrap을 이용한 사이트 만들기 : 8. 글 수정, 삭제 (0) | 2021.08.23 |
|---|---|
| django 기초 - bootstrap을 이용한 사이트 만들기 : 7. 글 목록, 게시글 확인 (0) | 2021.08.22 |
| django 기초 - bootstrap을 이용한 사이트 만들기 : 5. 로그아웃과 로그인세션 (0) | 2021.08.22 |
| django 기초 - bootstrap을 이용한 사이트 만들기 : 4. 가입 페이지 (0) | 2021.08.19 |
| django 기초 - bootstrap을 이용한 사이트 만들기 : 3. 로그인 페이지 만들기 (0) | 2021.08.19 |



